fixed links #9
|
|
@ -1,4 +1,4 @@
|
|||
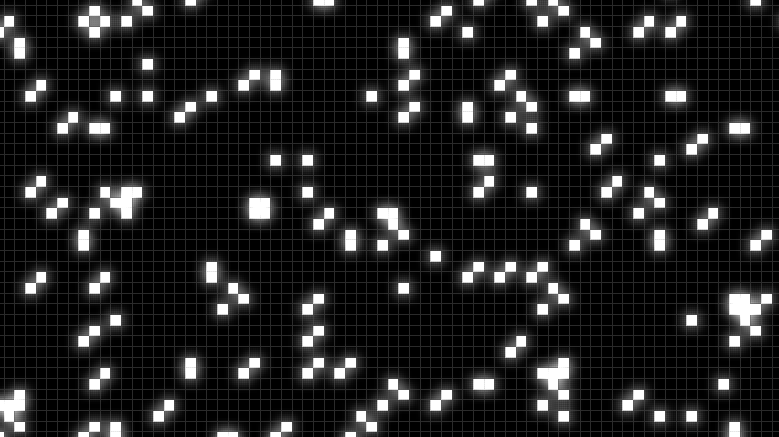
# John Conway's Game of Life: 2D
|
||||
Multipass GPU implementation of the famous Game of Life.
|
||||
|
||||

|
||||

|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
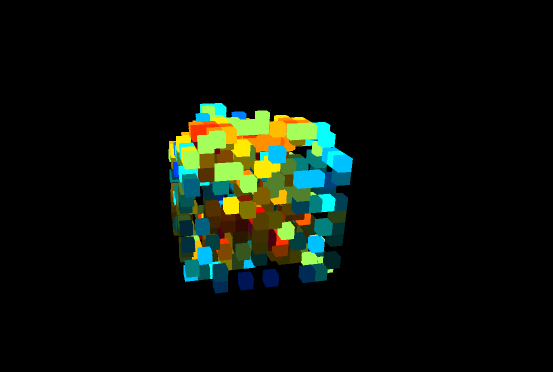
# John Conway's Game of Life: 3D
|
||||

|
||||

|
||||
|
||||
Multipass GPU implementation of the famous Game of Life. But in 3D!
|
||||
The rules of this 3D version are as follows:
|
||||
|
|
@ -8,4 +8,4 @@ A cell lives if:
|
|||
- or it has 4 alive neighboors
|
||||
otherwise the cell dies.
|
||||
|
||||
[Watch video preview](https://git.teridax.de/teridax/Shadertoy-Shaders/raw/branch/main/Game-of-Life-3D/overview.webm)
|
||||
[Watch video preview](https://git.montehaselino.de/servostar/Shadertoy-Shaders/raw/branch/main/Game-of-Life-3D/overview.webm)
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
# Various blur filters
|
||||
|
||||

|
||||

|
||||
|
||||
This folder contains implementations for the following 3 blur filters:
|
||||
- box blur (sector 2)
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
# Chromatic-Aberration
|
||||

|
||||

|
||||
|
||||
This is a crude implementation of a 2D filter mimicing the effect of chromatic aberration which happens with real world lenses
|
||||
that are unable to focus light of different wavelengths to the same focal plane.
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
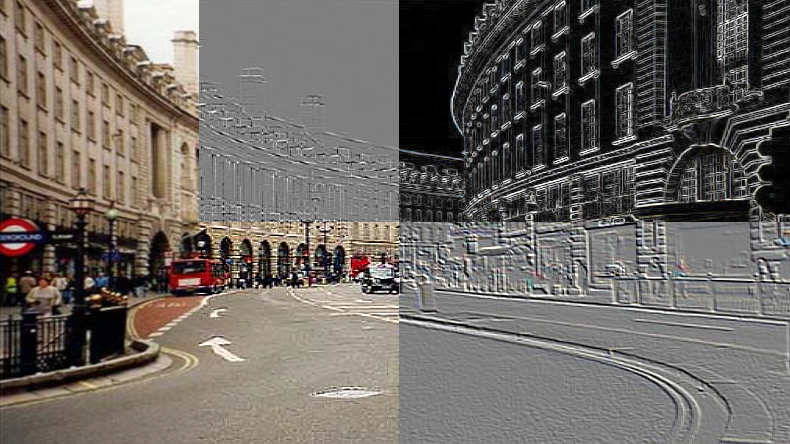
# Convolution-Filter
|
||||

|
||||

|
||||
|
||||
Convolution filter are filters that take a kernel and sum up every pixel and multiply that pixel with the corresponding element of the kernel.
|
||||
Note that blur filter are technically convolution filters as well despite them not being listed here.
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
# Dilation / Erosion filter
|
||||

|
||||

|
||||
|
||||
Dilation is the process of intesifying the brightessed pixel of a kernel, where as erosion intesifies the darkesed pixel of a kernel.
|
||||
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
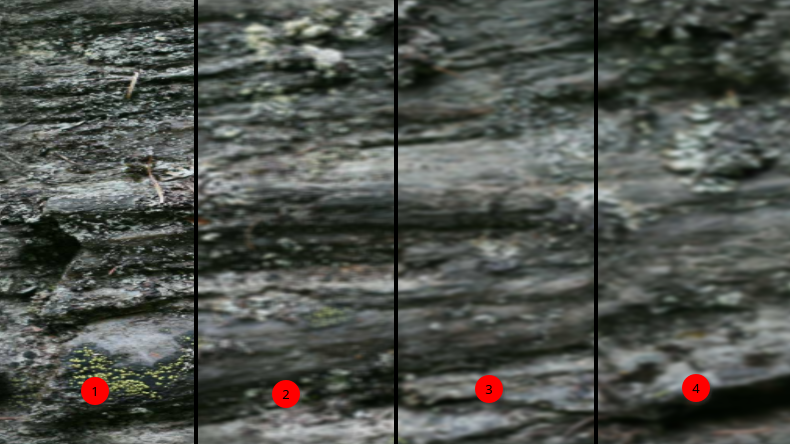
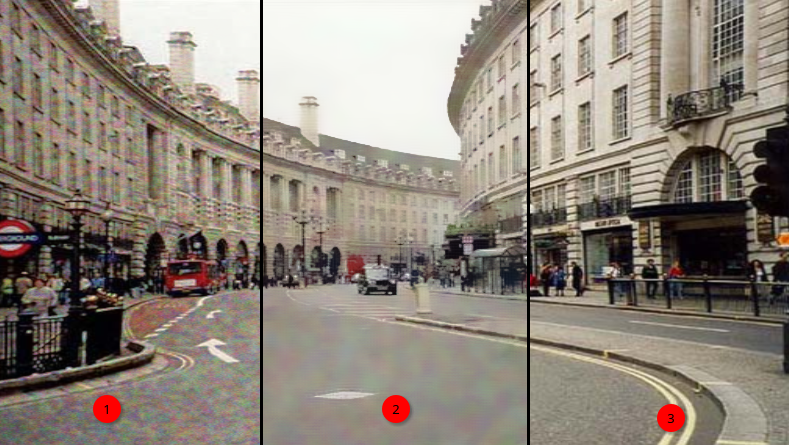
# Optimized-Bilateral-Filter
|
||||

|
||||

|
||||
|
||||
In part 1 you can the example image with noise applied to it. In sector 2 you can see the denoised image and in sector 3 is the original unfiltered image.
|
||||
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
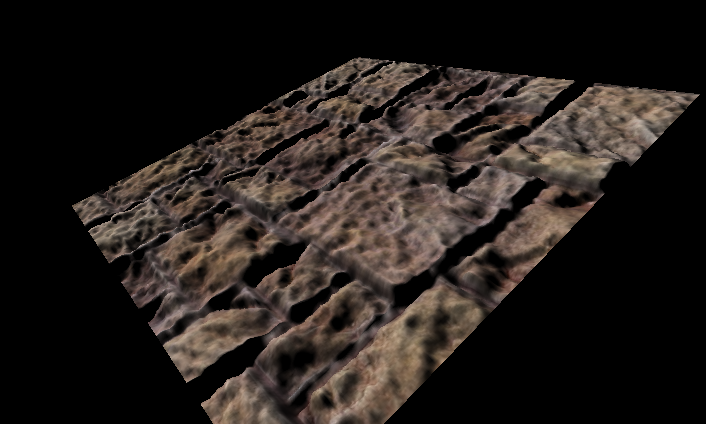
# Simple Parallax Occlusion Mapping
|
||||

|
||||

|
||||
|
||||
Parallax Occlusion Mapping is a way of adding 3D bumps to a flat surface, based on a heightmap. This does not actually displace the geometry
|
||||
but performs a ray casting algorithm on the surface which acts a "portal" to a more detailed surface.
|
||||
|
|
|
|||
Loading…
Reference in New Issue